Google Fonts in 7 einfachen Schritten DSGVO konform einbinden.
Lassen Sie uns raten: Sie haben, wie (leider) unzählige Andere, in den letzten Tagen eine Abmahnung erhalten, oder mitbekommen, dass eine regelrechte Abmahnwelle zu Gange ist? Sie möchten daher nichts dem Zufall überlassen und Ihre Google Fonts dsgvo-konform einbinden?
Dann ist diese Anleitung genau das Richtige für Sie!
Wir zeigen Ihnen Wie Sie Ihre Google Fonts Schriftarten in nur wenigen Schritten lokal einbinden, und somit dsgvo-konform sind.
1. Kontext - Wozu das Ganze?
Im Urteil vom 20.01.2022 hat das LG München (vgl.Az. 3 O 17493/20) entschieden, dass eine Einbindung von Google Fonts, trotz Berufung auf ein berechtigtes Interesse, datenschutzwidrig ist. Google Fonts Einbindungen via fonts.gstatic.com sowie fonts.googleapis.com sind daher rechtswidrig und nicht dsgvo konform. Entsprechende Aufrufe müssen daher blockiert und durch eine lokale Einbindung ersetzt werden.
2. Welche Schriftarten verwende ich überhaupt?
Um Google Fonts lokal einzubinden ist es natürlich notwendig herauszufinden welche Schriftarten überhaupt verwendet werden. Das geht ganz einfach:
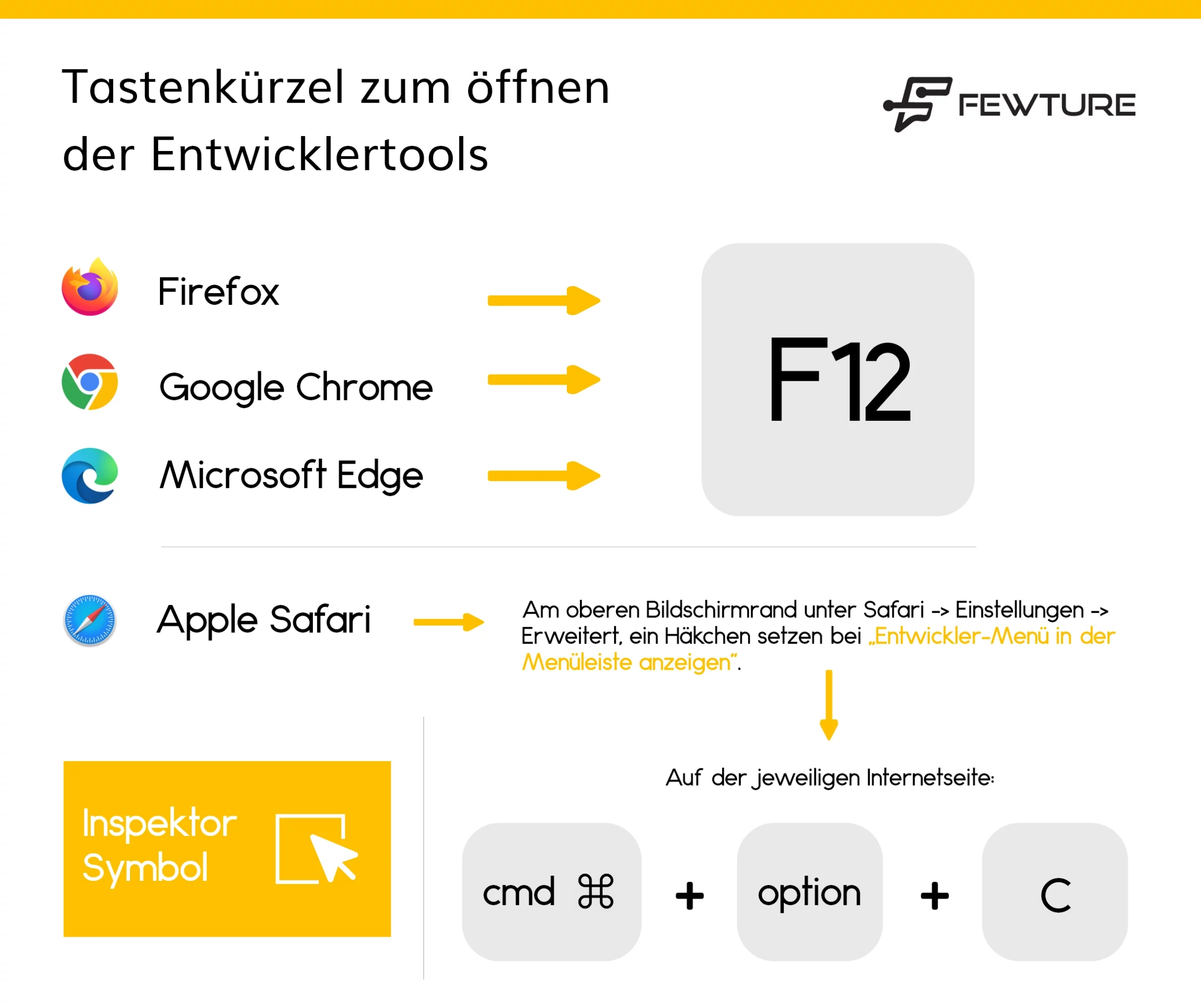
Besuchen Sie Ihre Webseite und öffnen Sie die Entwicklertools. Das geht mithilfe folgender Tastenkombinationen:

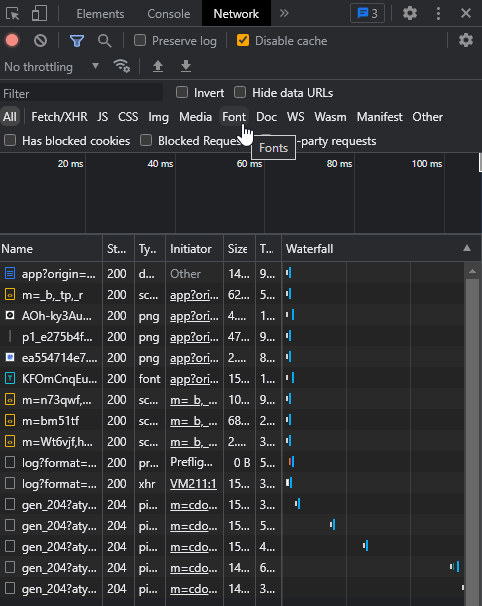
Nun navigieren Sie im neu geöffneten Fenster zum Tab Netzwerk oder Netzwerkanalyse (engl. Network). Dieses ist je nach Breite des Bildschirms nicht sofort anklickbar, sondern unter dem Symbol mit zwei Pfeilen zu finden.


Im Netzwerk-Tab angekommen, können Sie die Netzwerkanalyse auf Schriften begrenzen. Drücken Sie hierzu auf Schriften (engl. Font).
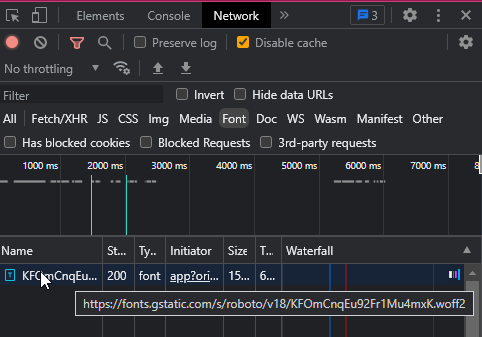
Laden Sie die Webseite anschließend erneut, während die Entwicklertools geöffnet sind. Ihnen werden anschließend alle Schriftarten angezeigt, die von Ihrer Webseite verwendet werden. Wenn Sie nun mit dem Mauszeiger über eine dieser Schriften fahren, erhalten Sie die Request-URL (Anfrage-URL). Aus dieser URL können Sie ganz leicht ablesen welches Google Font verwendet wird. In unserem Beispiel ist es die Schriftart Roboto.
Die URL ist dabei folgendermaßen aufgebaut:
https://fonts.gstatic.com/s/IHRE SCHRIFTART/xyz/xyz.woff2


Notieren Sie sich alle Schriftarten die auf Ihrer Webseite verwendet werden!
3. Google Fonts mithilfe eines WordPress-Plugins lokal einbinden
Die lokale Einbindung von Google Fonts lässt sich natürlich auch mithilfe von Plugins realisieren. Dabei sollten Sie beachten, dass nicht alle Dateitypen eingebunden werden, wie es bei der manuellen Methode der Fall ist. Dies kann zu Kompatiblitätsproblemen führen in verschiedenen Browsern. Außerdem kann nicht bestimmt werden welche Teilmengen einer Schriftart eingebunden werden. Es wird also standardmäßig die gesamte Schriftart in allen Ausführungen eingebunden was Auswirkungen auf die Performance haben kann.
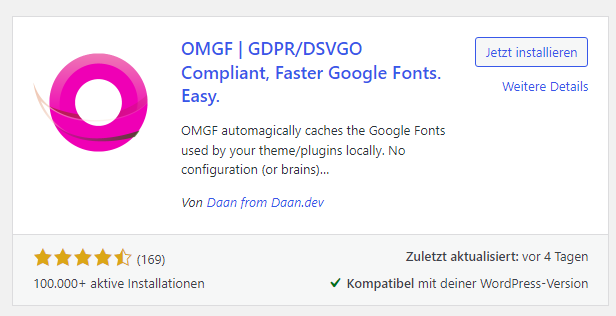
Die Lösung an sich gestaltet sich jedoch recht einfach. Das besagte Plugin nennt sich OMGF. Einmal installiert, und schon werden alle Google Fonts lokal und dsgvo-konform eingebunden.
Suchen Sie dazu in Ihrem WordPress Backend nach OMGF und installieren Sie dieses.

Fertig! Ihre Google Fonts werden nun dsgvo-konform und lokal eingebunden!
4. Google Schriftarten manuell lokal einbinden
Sobald Sie wissen welche Schriften Sie einbinden müssen ist die Vorgehensweise in den meisten Fällen identisch, unabhängig davon ob Sie eine statische HTML-Seite, eine WordPress-Seite, oder aber ein andere beliebige Seite besitzen.
Die grobe Vorgehensweise schaut wie folgt aus:
Die Schriftarten werden heruntergeladen, auf dem eigenen Server gespeichert und im Stylesheet bekannt gemacht. Somit entfällt die datenschutzwidrige Anfrage an Google Server und die Google Fonts sind dsgvo-konform eingebunden. Die Schriftarten werden ab dann von Ihrem eigenen Server geladen und eingebunden.
Für WordPress Systeme zeigen wir Ihnen im Nachgang auch eine Lösung mittels Plugin. Wer technisches Know-How mitbringt, sollte jedoch die manuelle Variante umsetzen.
Denn es gilt: Je weniger Plugins – desto besser!
In allen Fällen machen wir Gebrauch vom Google Webfonts Helper. Dieser ermöglicht es, auf einen Schlag alle benötigten Schriftarten herunterzuladen und benötigte Stylesheet-Regeln zu kopieren.
1. Navigieren Sie zum Google Webfonts Helper
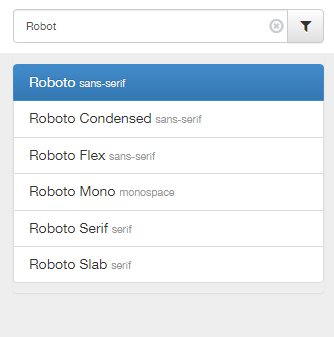
Auf der Webseite angekommen geben Sie in der linken Seitenleiste Ihre gewünschte Schriftart ein. In unserem Beispiel ist es Roboto.

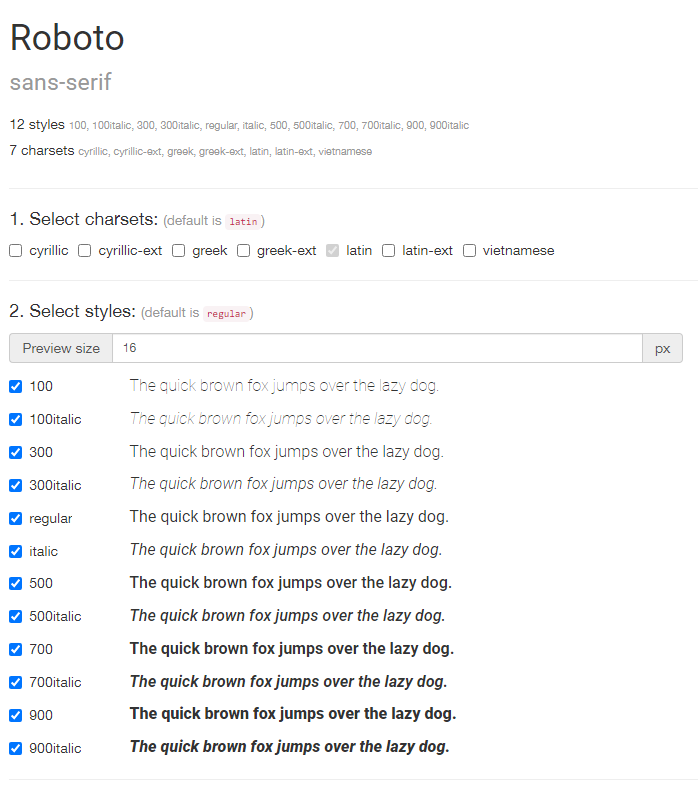
2. Wählen Sie nun die Varianten Ihrer Schriftart aus
Nun wählen Sie alle Varianten Ihrer Schriftart aus. In den meisten Fällen genügen die Varianten regular, 500, 700 und 900.
3. Pfad der Google Font Schriftarten festlegen
Scrollen Sie nun weiter nach unten.
Hier können Sie den Pfad verändern der auf Ihre lokalen Schriftarten zeigen wird.
Standardmäßig ist ../fonts angegeben, was bedeutet, dass das Verzeichnis fonts ein Verzeichnis höher liegt, als das Stylesheet selbst. Befindet sich das Stylesheet bspw. im selben Verzeichnis wie der Ordner fonts, so müsste der Pfad hier zu ./fonts (Achten Sie auf den Punkt!) abgeändert werden.
Der Pfad muss also je nach Projektaufbau/Präferenz abgeändert werden. Sollten Sie hier Hilfe benötigen, helfen wir Ihnen gerne weiter!

4. Stylesheet-Regeln kopieren
Nun müssen die generierten Regeln kopiert werden. Dazu klicken Sie einfach auf den Codeblock und drücken auf Ihrer Tastatur STRG+C (Mac: cmd+C ).
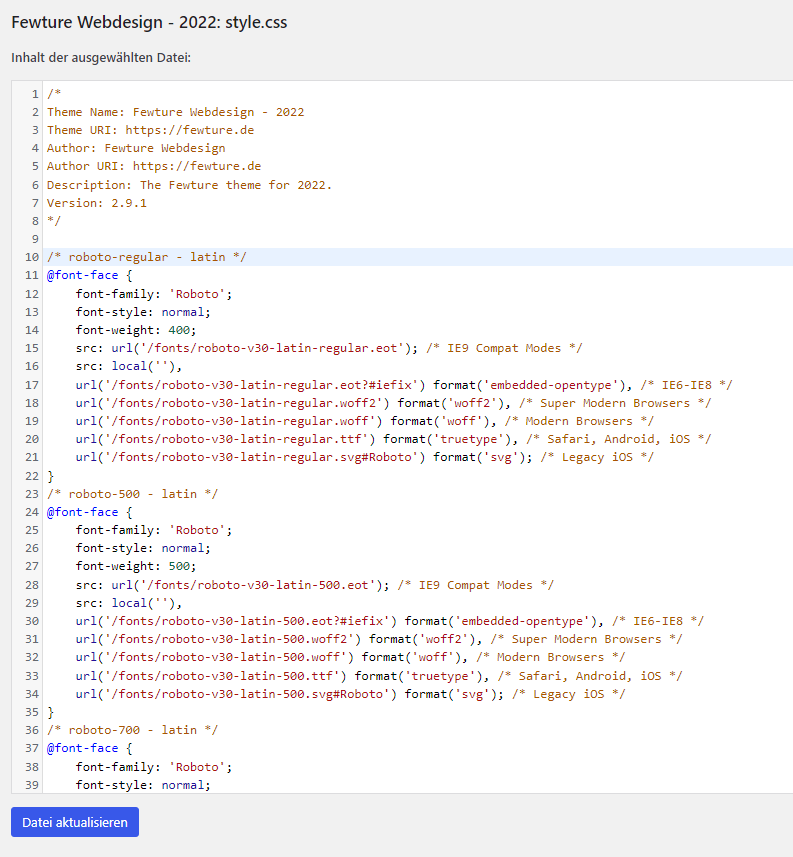
5. Stylesheet Regeln in das eigene Stylesheet einfügen
Die kopierten Stylesheet Regeln müssen nun in Ihr aktives Stylesheet eingefügt werden. Fügen Sie die Regeln dazu am Anfang des Dokuments ein. Die entsprechende Datei können Sie via FTP bearbeiten, oder aber innerhalb von WordPress mithilfe des Theme Editor.
Dieser findet sich unter: Design-> Theme-Datei-Editor
Achten Sie darauf, dass oben rechts das aktive Theme ausgewählt ist und wählen Sie die style.css aus der rechten Seitenleiste aus!


6. Die Schriftarten auf dem eigenen Server hochladen
Im letzten Schritt müssen Sie die zuvor heruntergeladenen Google Fonts Schriftarten auf Ihrem Webserver zugänglich machen. Entpacken Sie hierzu die heruntergeladene ZIP-Datei auf Ihrem Rechner.
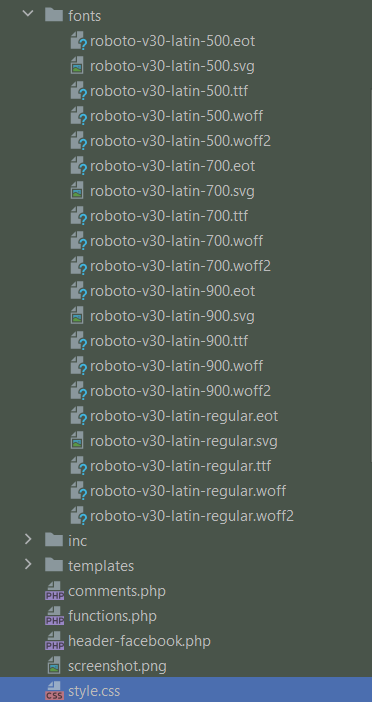
Die nun entpackten Dateien laden Sie dann in das festgelegte Verzeichnis, gemäß Stylesheet Regeln. In unserem obigen Beispiel also in den Ordner fonts.
Die Dateistruktur schaut dann wie folgt aus:

7. Überprüfen und umstellen
Die Vorkehrungen sind nun alle getroffen und die Schriftarten sind für die lokale Einbindung vorbereitet. Im letzten Schritt geht es nun nur noch darum, die zuvor definierten Regeln zu entfernen, und den Aufruf zu Google Fonts zu unterbinden.
Bei statischen Webseiten finden Sie die entsprechenden Regeln in der Sytlesheet-Datei.
Bei WordPress kann es je nach Theme und/oder verwendeten Plugins komplexer sein. Hier lässt sich die Quelle der Google Fonts Einbindungen dann schwer ausmachen. In diesem Fall können Sie ein nützliches Plugin der Firma Borlabs verwenden. Den Google Font Blocker. Dieser verhindert jegliche problematische Aufrufe Ihres Themes oder Plugins.
Den Downloadlink finden Sie hier.
Es ist keine Konfiguration notwendig. Sobald das Plugin installier ist sollten entsprechende Aufrufe blockiert sein.
5. Fazit
Eine dsgvo-konforme Einbindung von Google Fonts ist kein Hexenwerk! Wer weiterhin Google’s Schriftarten nutzen möchte kann dies problemlos tun, sofern die Schriftarten lokal eingebunden werden. Wer die Zeit und das technische Verständnis mitbringt, sollte die Schriftarten manuell einbinden – vorausgesetzt die eigene Webseite verwendet WordPress als CMS. Bei statischen HTML-Webseiten ist ohnehin nur die manuelle Lösung relevant.
