Was bedeutet Mobile-First überhaupt?
Mobile First“ – ein Ausdruck, den wir immer wieder hören. Aber was bedeutet er wirklich? Und wie kann er in Ihrer Geschäftsstrategie umgesetzt werden? Es ist Zeit, diesen Begriff zu entmystifizieren.
„Mobile First“ bedeutet, dass bei der Gestaltung von Webseiten und -anwendungen zuerst an die mobile Version gedacht wird, bevor man sich der Desktop-Version zuwendet. Warum ist das wichtig? Weil die Welt immer mobiler wird. Menschen verbringen mehr Zeit auf ihren mobilen Geräten als je zuvor, und diese Nutzung nimmt weiter zu. 🌐📱
Wachsende Nutzung von mobilen Geräten
Laut Statistiken überholten mobile Geräte erstmals 2016 Desktop-Geräte in Bezug auf die globale Internetnutzung. Diese Entwicklung zeigt keine Anzeichen einer Verlangsamung, und es wird erwartet, dass der mobile Datenverkehr in den kommenden Jahren weiter ansteigen wird.
Diese Erkenntnis lässt sich dabei auf Ihre Zielgruppe projizieren. Der Großteil Ihrer Kunden verwendet höchstwahrscheinlich ein mobiles Gerät um Ihre Webseite aufzurufen.
Aus diesem Grund ist es von entscheidender Bedeutung, dass Websites für mobile Geräte optimiert sind, um Ihrer Zielgruppe auf allen Endgeräten die bestmögliche Erfahrung zu bieten.

Verbesserte Benutzererfahrung
Ein Mobile-First-Ansatz stellt sicher, dass Ihre Website für Benutzer auf mobilen Geräten nicht nur zwanghaft angepasst, sondern optimal ist. Eine gut gestaltete mobile Website bietet eine reibungslose Navigation, leicht lesbaren Text und klare Call-to-Action-Elemente, die auf kleineren Bildschirmen ebenso leicht zu bedienen sind wie auf Computern. Dies verbessert die Benutzererfahrung Ihrer Besucher, und wirkt sich dementsprechend auf die Zufriedenheit Ihrer (potenziellen) Kunden aus.
Suchmaschinenoptimierung (SEO)

Auch Google und andere Suchmaschinen haben die Bedeutung von Mobile-First-Design erkannt und entsprechende Anpassungen an ihren Ranking-Algorithmen vorgenommen.
Seit 2018 verwendet Google den Mobile-First-Index, bei dem die mobile Version einer Website als Hauptversion für das Ranking herangezogen wird. Das bedeutet, dass Websites, die für mobile Geräte optimiert sind, in den Suchergebnissen höher eingestuft werden als solche, die dies nicht sind.
Eine entsprechende Implementierung eines Mobile-First-Ansatzes kann Ihnen somit zu besserer Sichtbarkeit in den Suchergebnissen verhelfen.
Und wie funktioniert der Mobile-First-Ansatz?

Mobile-First-Ansatz hin oder her: Wie wird er umgesetzt?:
Normalerweise von einer professionellen digitalen Agentur, die alle Fallstricke und Hürden kennt und löst. Sollten Sie Ihre Webseite jedoch selber gestalten, so helfen Ihnen folgende Tipps bei der Umsetzung eines Mobile-First-Designs:
- Responsive Design verwenden: Gestalten Sie Ihre Website so, dass sie sich an verschiedene Bildschirmgrößen und -Auflösungen anpasst, um auf verschiedenen Geräten einwandfrei zu funktionieren. Hilfestellung können dabei diverse Frameworks wie bspw. Bootstrap bieten, welche die Entwicklungsgeschwindigkeit erhöhen.
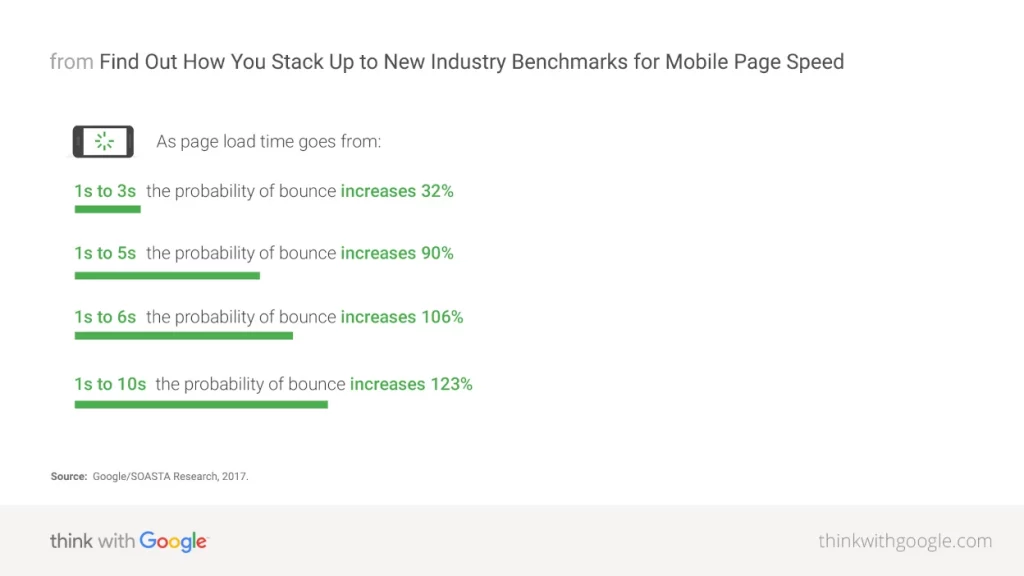
- Leistung optimieren: Achten Sie darauf, dass Ihre Website schnell lädt und reibungslos funktioniert, da dies für mobile Benutzer besonders wichtig ist.
- Berücksichtigen Sie Touch-Interaktionen: Stellen Sie sicher, dass Ihre Website für Touchscreens optimiert ist und Benutzer problemlos auf Menüs, Buttons und andere Interaktionselemente zugreifen können. In diesem Zusammenhang ist auch der Blick auf die Schriftgröße entscheidend. So wertet Google es beispielsweise negativ, wenn Ihr Text auf mobilen Geräten zu klein dargestellt wird, oder zu wenig Platz zwischen zwei Schaltflächen vorhanden ist.
- Vereinfachte Navigation: Erstellen Sie eine klare und einfach zu bedienende Navigationsstruktur, die es mobilen Benutzern ermöglicht, schnell und einfach durch Ihre Website zu navigieren. Das mobile Menü sollte idealerweise zu jeder Zeit erreichbar sein. Hier hilft ein übersichtliches Hamburger Menü durchaus!
- Priorisieren von Inhalten: Stellen Sie sicher, dass die wichtigsten Inhalte und Informationen auf Ihrer Website prominent platziert und leicht zugänglich sind, um Benutzer bei der Interaktion mit Ihrer Website zu unterstützen. Achten Sie zudem auf die sinnvolle Reihenfolge von Inhalten. Diese ändert sich gegebenenfalls auf mobilen Geräten, und könnte zur Folge haben, dass lange Passagen von Text oder mehrere Bilder aufeinander folgen.
Fazit
Der Mobile-First-Ansatz ist ein entscheidender Aspekt des modernen Webdesigns, der die Bedürfnisse mobiler Benutzer in den Vordergrund stellt. Durch die Implementierung dieses Ansatzes können Sie sicherstellen, dass Ihre Website auf allen Geräten einwandfrei funktioniert, die Benutzererfahrung verbessert, Ihre SEO-Performance optimiert und Ihre Konversionsraten erhöht.
Angesichts der wachsenden Bedeutung mobiler Geräte für den Internetzugriff ist es unerlässlich, dass Unternehmen den Mobile-First-Ansatz in ihre Webdesign-Strategien integrieren, um wettbewerbsfähig zu bleiben und den Anforderungen ihrer Zielgruppen gerecht zu werden.

